GPT-4를 이용한 간단한 랜딩 페이지 만들어보기
Intro
이전에 콘솔(Console) 프로그램을 만들면서 머릿속에 있는 애매한 요구사항 때문에 괴로웠던 기억이 있어서, 요구사항을 잘 정리해볼 겸 이리저리 찾아봤습니다. 아주 간단하게 샘플과 함께 요구사항 명세서를 설명해주신 분의 글(링크)이 있어서 이렇게 작성하면 되겠구나 했습니다.
그런데 이번에는 잘 만들어보려하니, 사용자가 처음 만나야하는 화면은 무엇인지부터 시작해서 스스로가 만들고 싶은게 뭔지 구체화하기가 생각보다 어려웠습니다.
그래서 답답한 마음에 chat GPT로 요구사항도 만들어보고, 랜딩 페이지 구성을 HTML과 CSS로 간단하게 출력해봤습니다.
요구사항
공개된 Prompt를 찾다가 beebom 이라는 사이트에서 아래 Prompt를 찾았습니다. 굵은 색으로 표시된 부분만 제 어플리케이션에 맞춰 수정된 상태입니다.
I want you to act as a web design consultant. I will provide you with details related to an organization needing assistance designing or redeveloping its website, and your role is to suggest the most suitable interface and features that can enhance user experience while also meeting the company’s business goals. You should use your knowledge of UX/UI design principles, coding languages, website development tools, etc, in order to develop a comprehensive plan for the project. My first request is “I need help creating an flashcards site for efficiently learn and memorize.”
나름 나쁘지 않게 답을 주기는 하는데, 추상적인 느낌이라 좀 더 구체적으로 요청을 적는게 좋은 답을 얻을 수 있을 것 같습니다.
As a web design consultant, I’m happy to help you create an effective and engaging flashcards website for efficient learning and memorization. Here’s a comprehensive plan for the project:
Objective: The primary objective of the website is to provide users with an interactive platform to create, learn, and memorize flashcards in various subjects.
UX/UI Design:
a. Responsive Design: Ensure the website has a responsive design that adapts to different screen sizes and devices, such as desktops, laptops, tablets, and smartphones.
b. Intuitive Navigation: Create a simple and clear navigation menu that allows users to quickly find and access different sections of the website.
c. Color Scheme: Use a minimalistic and consistent color scheme that promotes focus and reduces distractions.
d. Typography: Choose legible and professional-looking fonts to make the content easily readable.
- Key Features:
a. User Registration: Allow users to sign up and create an account to save their progress and access personalized features.
b. Flashcard Creation: Enable users to create their own flashcards with customizable text, images, and audio.
c. Pre-made Flashcard Sets: Provide a library of pre-made flashcard sets covering various subjects, which users can browse, search, and add to their personal collection.
d. Study Modes: Offer different study modes, such as classic flashcards, multiple-choice questions, and fill-in-the-blanks, to cater to different learning preferences.
e. Spaced Repetition: Implement a spaced repetition algorithm that schedules flashcard reviews at optimal intervals for efficient memorization.
f. Progress Tracking: Allow users to track their learning progress and performance with detailed statistics and visualizations.
g. Social Features: Enable users to share flashcard sets with friends, rate and review sets created by others, and participate in community challenges.
- Technology Stack:
a. Frontend: Use HTML5, CSS3, and JavaScript for creating a visually appealing and interactive interface. You may use frontend libraries and frameworks like React or Angular for efficient development.
b. Backend: Choose a backend technology such as Node.js, Django, or Ruby on Rails for server-side processing and data management.
c. Database: Select a suitable database technology like PostgreSQL, MySQL, or MongoDB for storing user data, flashcard sets, and other information.
d. Hosting and Deployment: Consider using a cloud platform such as AWS, Google Cloud, or Microsoft Azure for hosting and deploying your website.
Accessibility: Ensure the website is accessible to all users, including those with disabilities, by following the Web Content Accessibility Guidelines (WCAG).
Testing and Optimization: Test the website thoroughly on different devices, browsers, and internet speeds to ensure optimal performance and user experience.
By following this plan, you’ll be well on your way to creating a highly effective and engaging flashcards website that promotes efficient learning and memorization.
일단 계속 진행해 보기 위해 어떤 화면이 필요할지 조금 더 구체적으로 물어봤습니다.
화면 목록
If so, please provide me with a list of the screens that I need in my application to provide the best user experience, and the requirements for each screen.
To provide the best user experience, you’ll need to include the following screens in your flashcards application, along with their respective requirements:
- Home/Landing Screen:
- A clear call-to-action for user registration or login.
- A brief introduction to the application and its features.
- Quick access to popular or featured flashcard sets.
- Registration/Login Screen:
- Fields for entering username, email, and password.
- Buttons for registration or login.
- Option to sign up or log in using third-party services like Google or Facebook.
- A ‘Forgot Password’ link for password recovery.
- Dashboard/Profile Screen:
- Display user’s progress, statistics, and performance data.
- Provide access to the user’s flashcard sets and favorites.
- Offer links to other sections of the application, such as search, browse, and settings.
- Flashcard Set Creation Screen:
- Fields for entering flashcard set title, description, and tags.
- Options to add, edit, and delete flashcards within the set.
- Tools for customizing flashcard content, such as text, images, and audio.
- A ‘Save’ button to store the flashcard set and make it accessible for studying.
- Flashcard Set Browsing and Search Screen:
- A search bar to find flashcard sets based on keywords or tags.
- Filters to refine search results by subject, difficulty, rating, etc.
- List or grid view of flashcard sets with thumbnail, title, description, and user rating.
- Option to add flashcard sets to the user’s collection or favorites.
- Study Mode Selection Screen:
- Buttons or icons representing different study modes (classic flashcards, multiple-choice questions, fill-in-the-blanks, etc.).
- A brief description of each study mode.
- Study Screen:
- Display the current flashcard with relevant content (text, images, audio).
- Navigation buttons to move between flashcards.
- Options to reveal the answer, mark the card as correct/incorrect, or skip to the next card.
- A progress bar or indicator showing the user’s position within the flashcard set.
- A ‘Finish’ button to end the study session and review the results.
- Study Results/Progress Screen:
- A summary of the study session, including the number of cards studied, correct and incorrect answers, and time spent.
- Charts or graphs displaying performance data, such as accuracy rate, time per card, and improvement over time.
- Recommendations for further study or review based on the user’s performance.
- Community/Shared Flashcards Screen:
- A list of user-created flashcard sets with options to rate, review, and add them to the user’s collection.
- Option to share user-created flashcard sets with friends or the community.
- Settings/Preferences Screen:
- Options to edit the user’s profile, change password, or manage connected third-party accounts.
- Preferences for study mode settings, notification settings, and accessibility options.
By including these screens and their respective requirements, you’ll create a comprehensive and intuitive flashcards application that caters to the needs of a wide range of users.
제가 생각하는 요구사항을 모두 반영하고 있지는 않지만, 여기에 추가해 나가면 되니까 꽤나 만족스럽습니다.
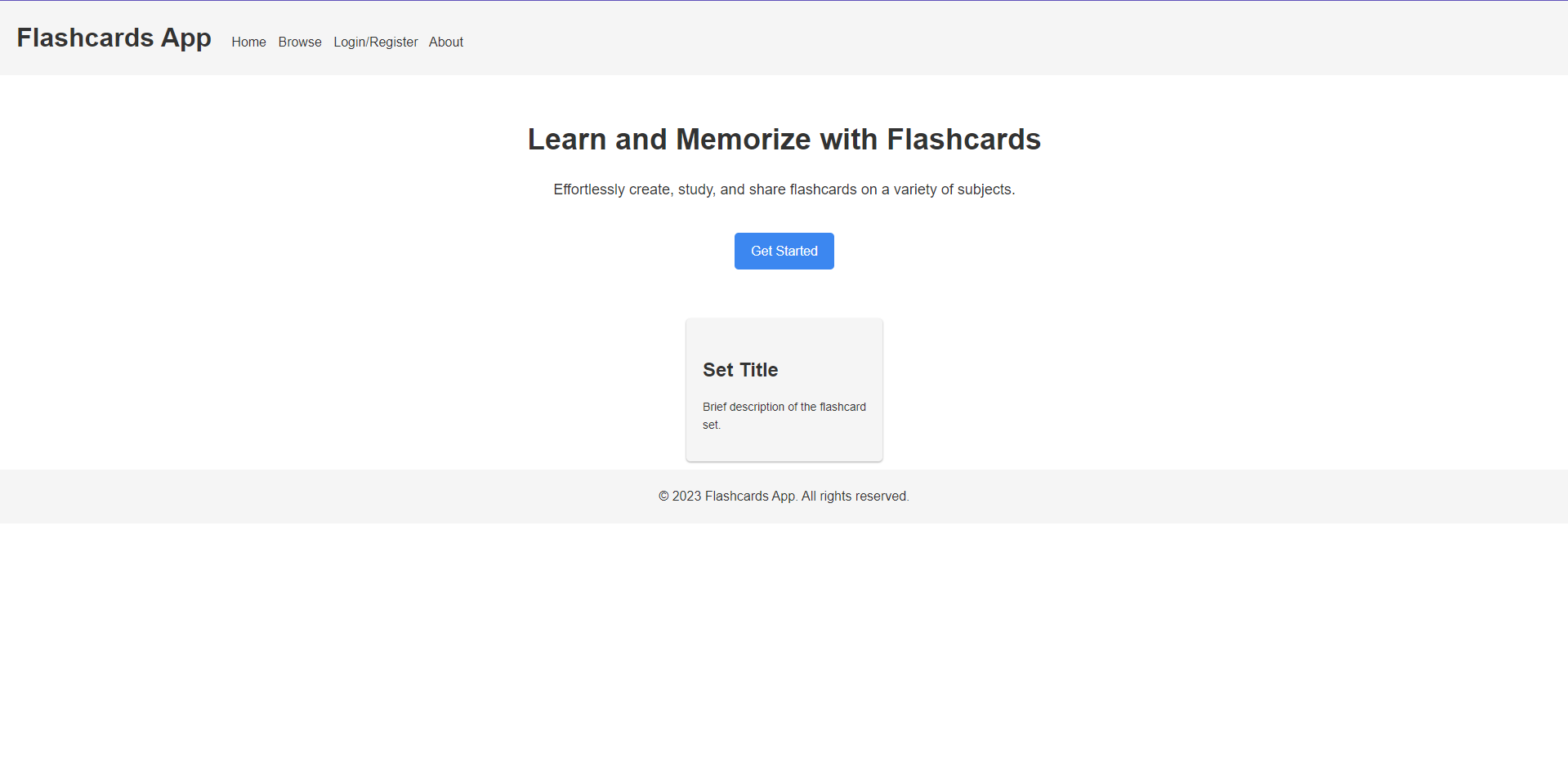
그리고 간단하게 Home/Landing Screen을 출력시켜 봤습니다.
HTML/CSS 를 이용한 페이지 생성
Generate HTML document with CSS for a Home/Landing Screen
Here’s a basic HTML document with embedded CSS for a Home/Landing Screen:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flashcards App</title>
<style>
body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 0;
padding: 0;
color: #333;
}
header {
background-color: #f5f5f5;
padding: 20px;
}
header h1 {
display: inline;
margin-right: 20px;
}
nav {
display: inline;
}
nav a {
text-decoration: none;
color: #333;
margin-right: 10px;
}
.main-content {
text-align: center;
margin: 50px 0;
}
.main-content h2 {
font-size: 36px;
margin-bottom: 10px;
}
.main-content p {
font-size: 18px;
}
.cta-button {
display: inline-block;
text-decoration: none;
background-color: #3c87f0;
color: #fff;
padding: 10px 20px;
border-radius: 5px;
margin-top: 20px;
}
.featured-sets {
display: flex;
justify-content: center;
flex-wrap: wrap;
}
.flashcard-set {
background-color: #f5f5f5;
padding: 20px;
margin: 10px;
width: 200px;
border-radius: 5px;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.12), 0 1px 2px rgba(0, 0, 0, 0.24);
}
.flashcard-set h3 {
font-size: 24px;
margin-bottom: 10px;
}
.flashcard-set p {
font-size: 14px;
}
footer {
background-color: #f5f5f5;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<header>
<h1>Flashcards App</h1>
<nav>
<a href="#">Home</a>
<a href="#">Browse</a>
<a href="#">Login/Register</a>
<a href="#">About</a>
</nav>
</header>
<div class="main-content">
<h2>Learn and Memorize with Flashcards</h2>
<p>Effortlessly create, study, and share flashcards on a variety of subjects.</p>
<a href="#" class="cta-button">Get Started</a>
</div>
<div class="featured-sets">
<div class="flashcard-set">
<h3>Set Title</h3>
<p>Brief description of the flashcard set.</p>
</div>
<!-- Add more flashcard sets as needed -->
</div>
<footer>
© 2023 Flashcards App. All rights reserved.
</footer>
</body>
</html>
This code provides a simple HTML structure and CSS styling for a Home/Landing Screen. You can modify and expand upon this template to better suit your specific design and functionality requirements. Additionally, consider using a responsive design framework like Bootstrap or Foundation to create a mobile-friendly layout that adapts to different screen sizes.
To further enhance the look and feel of your Home/Landing Screen, you can also incorporate custom fonts, colors, and other design elements that align with your branding. Finally, don’t forget to test your page across various devices and browsers to ensure optimal performance and compatibility for all users.
너무 기대를 안한건지도 모르겠지만, 제 기대보다는 만족스러운 결과였습니다. 더 괜찮은 Prompt 를 사용하거나 제시된 HTML 문서에서 어떤 look and feel로 수정해달라고 요청하면 더 만족스러운 결과를 얻을 수 있을 것 같습니다. 저는 제가 원하는 걸 구체화 하는게 먼저인 것 같아서 여기서 중단했습니다.
Outro
좋은 Prompt와 질문의 순서를 잘 조절하면 어플리케이션 만드는데 제가 부족한 부분을 많이 채워줄 수 있을 것 같습니다. 그전에 저는 다른 어플리케이션도 둘러보면서 아이디어 구체화부터 해야겠습니다.